
VWA
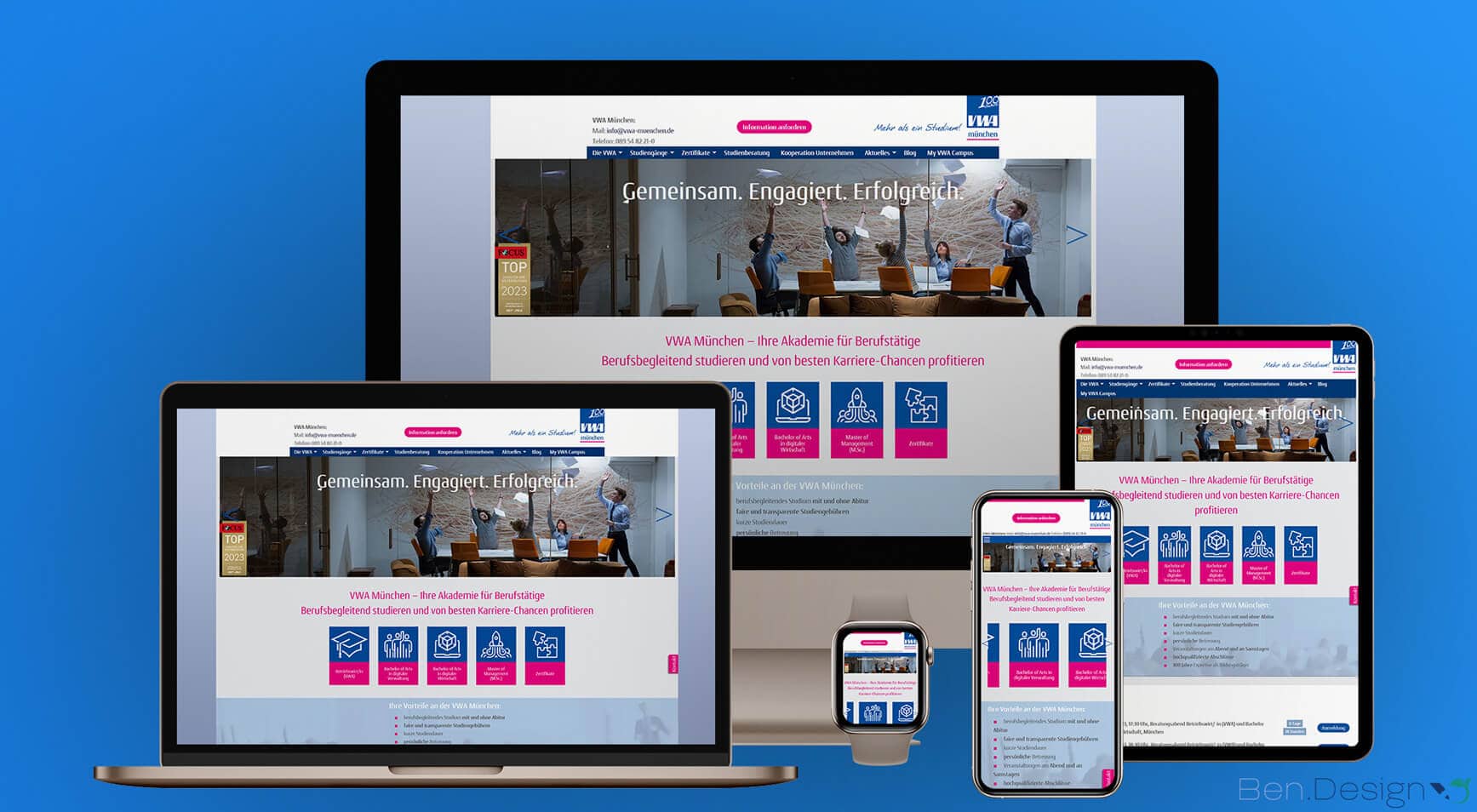
Webdesign für VWA-München
Webdesign für VWA-München. Die Umsetzung der finalen Website erfolgte von einem anderen Dienstleister.
VWA-München
Branche: Bildung
Aufgabenbereich:
UX-Design, Webdesign, Bildkonzept
Technik:
Layouts in Photoshop, Prototypen mit HTML, CSS und JS
Website:
https://vwa-muenchen.de/










Eigenes
Projekt starten
Melde dich bei uns, um zu erfahren, wie wir dein Projekt erfolgreich umsetzen können.